-
Les différents outils du menu couleurs
Bonjour! En graphisme, vous allez très souvent être amené(e) à modifier la teinte de tout ou partie de votre render, texture, C4D... pour l'adapter à la suite de l'image.
Aujourd'hui je vais donc aborder le menu "Couleurs" de GIMP (capture d'écran ci-dessous).
J'aborderai les différents outils un par un, en vous expliquant de la façon la plus concise possible ce qu'ils font (avec illustration si nécessaire.)
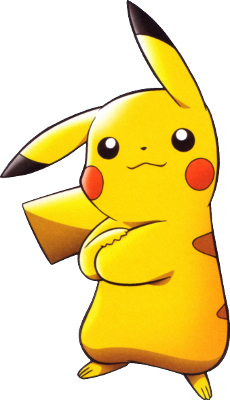
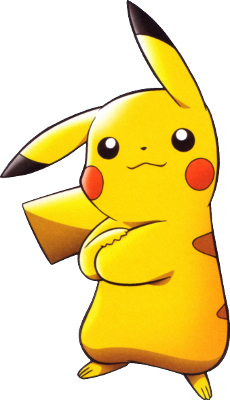
Image de base utilisée pour le tuto (Pikachu est tout public! o/)Attention! Cet article est assez long et chaque exemple est illustré par une image. Pour vous éviter de remonter tout l'article à chaque fois, l'image de base est rappelée avec chaque exemple, ce qui rend l'article un peu lourd.
La balance des couleurs vous permet de faire tourner la teinte selon la luminosité de l'intervalle choisie. Par exemple, sur mon render, il faudra modifier les tons clairs. A partir de là, vous avez trois barres: du cyan au rouge, du magenta au vert et du jaune au bleu. Si vous modifiez le curseur de la barre cyan>rouge, les pixels teintés des tons cyan deviendront rouge ou inversement, selon si vous allez vers le rouge ou le cyan. Il en va de même pour les trois barres. Avec un outil comme celui-là, pour comprendre son fonctionnement, le mieux est encore d'ouvrir une image et de le tester dessus. (Vous aurez peut-être remarqué que les barres vont des couleurs primaires en peinture à leurs opposés: les couleurs primaires en physique.)
L'outil teinte/saturation vous permet également de faire "rouler" la teinte, mais également de modifier la luminosité et la saturation. Ici, vous n'avez qu'une seule barre pour faire "rouler" la teinte: toutes les couleurs du dessin tourneront en même temps, sauf si vous en sélectionnez une dans le cercle au-dessus. Pour revenir à toutes les couleurs après en avoir modifié une en particulier, cliquez sur "maître". Je vous invite à regarder les Pikachus à droite pour voir l'exemple d'une inversion de teinte sans modifications de luminosité ni de saturation.
ATTENTION: ce n'est pas une image en négatif: le négatif inverse la teinte mais aussi la luminosité des couleurs! L'outil qui vous permet d'appliquer le filtre négatif sur une image vous sera montré un peu plus bas dans cet article.L'outil colorier vous permet d'appliquer la même couleur sur toute l'image. Vous pourrez également y modifier la saturation et la luminosité de ladite image. Le pikachu ci-contre est coloré en cyan (teinte 180) sans modification de luminosité ni de saturation. Les couleurs primaires sont présentes à des valeurs espacées de 60, selon l'échelle suivante: 0/360: rouge; 60: jaune; 120: vert; 180: cyan; 240: bleu; 300: magenta. L'outil luminosité/contraste est peut-être celui qui parlera le plus aux néophytes (mais je peux me fourvoyer). Il vous permet -comme son nom l'indique- de modifier les contrastes en ajustant la luminosité.
Sur le Pikachu ci-contre, j'au augmenté les contrastes et diminué la luminosité (les paramètres sont indiqués au survol de l'image).Le seuil règle les taux de blanc et de noir, si j'ai bien compris son utilité. Comme vous pouvez le voir sur l'exemple, il convertit également votre image en niveaux de noir et de blanc (ce qui est différent de la désaturation!). Le Pikachu ci-contre est au seuil 209. L'outil niveaux est un outil un peu plus complexe qui augmente la luminosité et le contraste, mais également la luminosité de l'ensemble via des niveaux d'entrée et de sortie.
Les niveaux d'entrée: ils sont au nombre de trois, matérialisés par des flèches noire, blanche et grise. La flèche noire agit sur la barre dégradée du dessus: il assombrit les parties sombres, ce qui permet d'augmenter les contrastes sans toucher aux parties claires. Par exemple si vous le réglez à 120, il assombrira tous les pixels ayant une luminosité inférieure à 120.
Il en va de même avec la flèche blanche, mais en augmentant la luminosité des parties claires sans toucher aux sombres: si vous la réglez à 230, elle éclaircira tous les pixels ayant une luminosité supérieure à 230.
Pour la flèche grise, elle permet de régler le taux de contraste entre les deux flèches. Au milieu (situé à 1), ce sera moyennement contrasté. Si vous êtes en-dessous de 1 (la valeur descend jusqu'à 0), les couleurs entre noir et blanc seront plus sombres, si vous êtes au-dessus de 1 (la valeur peut monter jusqu'à 10) les couleurs seront plus claires.Le niveau de sortie permet d'augmenter la luminosité de l'ensemble.
Sur l'image du milieu ci-contre, seuls les niveaux d'entrée ont été modifiés (les réglages sont indiqués au survol de l'image). Sur l'image d'en bas, le niveau de sortie a été modifié par rapport à l'image précédente. Son réglage est indiqué au survol.



Les courbes font la même chose que les niveaux, mais l'interface d'édition est présentée sous forme de graphique. Vous découvrirez vous-même comment ce graphique fonctionne (le sombre en bas à droite, le clair en haut à gauche), c'est le meilleur moyen de le mémoriser. Personnellement, je préfère l'interface des niveaux.L'outil postérisation réduit le nombre de nuances de couleurs présentes dans l'image. Ci-contre, postérisation de niveau 6. 
L'outil de désaturation convertit les couleurs de votre image en niveaux de gris, et pas en nuances de noir et blanc.L'outil inverser inverse la teinte et la luminosité de tous les pixels de l'image. En gros, il applique un filtre négatif (ce filtre est présent sur des applications comme Instagram et sur des outils d'édition d'image en ligne comme Pixlr.) sur l'image. 
L'outil inversion de valeur lui, inverse uniquement la luminosité de chacun des pixels de l'image. 

Les catégories comportant des sous-menus (Auto, Composants, Cartes et Informations) seraient très longues à voir et je ne les utilise pas, mais elles sont à tester si vous êtes curieux(se).
La collection de filtres permet d'allier plusieurs types de filtres. Je ne l'utilise pas vraiment non plus, mais son interface est plutôt claire; même si elle permet des modifications moins fines que si vous y allez filtre par filtre.L'outil coloriser applique littéralement un calque translucide d'une couleur donnée sur l'image de base. Ci-contre, avec une couleur personnalisée (je n'ai pas noté la valeur de la teinte). 
La fonction couleur vers alpha rend le blanc transparent.
La fonction maximum RVB est une fonction un peu avancée. Pour vous expliquer, il y a trois canaux qui définissent la couleur de votre image: bleu, rouge et vert. Chaque canal sera différent, donc l'un d'eux aura une valeur supérieure à celle des autres, et un autre aura une valeur inférieure à celle des autres. L'outil maximum RVB permet de ne conserver que le canal maximum ou le canal minimum.La fonction ôter les pixels chauds est grisée chez moi... et je ne sais pas à quoi elle sert. Si vous vous savez, vous pouvez l'indiquer en commentaires '^'
La fonction Retinex permet d'améliorer le contraste en utilisant le mode Retinex. Je dois avouer ne jamais utiliser cet outil -à part pour l'exemple, où j'ai un peu joué avec l'outil pour comprendre son fonctionnement- et ne pas savoir d'ailleurs, si j'ai vraiment compris comment fonctionnent les paramètres. L'échelle par exemple...
Mais je peux vous certifier que la dynamique gère le contraste et que la division d'échelle gère la luminosité.
-
Commentaires
Désolée pour la gêne occasionnée par le partenariat publicitaire imposé.


















